
Concevoir un site web nécessite une planification très précise. Pour éviter les mauvaises surprises, plusieurs procédures sont de ce fait, mises en places. Lors de l’étape dédiée au « design », l’une des procédures incontournables, consiste à tracer l’interface du site web via des « fils de fer ». C’est le wireframe.
Le wireframe : qu’est ce que c’est ?
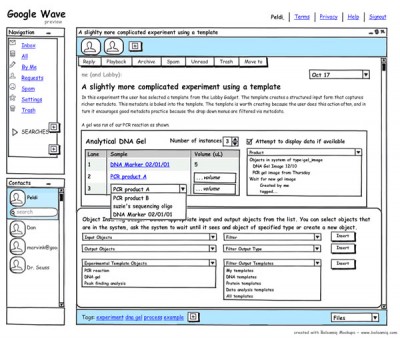
Également appelé « maquette de fil de fer » ou « zoning », le wireframe désigne la représentation visuelle de l’interface d’une page web. À l’instar des plans élaborés par un architecte, cette étape permet de mieux définir la structure et les composants fonctionnels qui caractériseront chaque page. C’est à ce stade que sont donc déterminés les éléments essentiels de structure, de type header, body, footer, images, formulaires et autres.
Présenté sous forme de croquis, le wireframe vise principalement à optimiser le caractère « ergonomique » d’un site. L’élaboration du wireframe doit être faite avant toute création de maquette graphique. Elle est primordiale en terme de formalisation des attentes, des besoins, mais également des objectifs du projet. Grâce aux premiers feed-back obtenus, il est dès lors possible de détecter plus facilement les problèmes d’utilisabilité du site internet et d’apporter donc les modifications indispensables pour en faciliter l’usage avant le lancement.
Le wireframe : caractéristiques générales
En fonction des designers, le wireframe peut être tracé au crayon sur du papier, ou de façon numérique, via une application spécifique. Aujourd’hui, les utilisateurs ont en effet accès à un large choix de logiciels et d’applications offrants tous les outils indispensables à la création du wireframe. En ce qui concerne le niveau de détail, il peut être de « basse fidélité » avec des traits en noir et blanc seulement, ou de « haute fidélité », qui incorpore généralement les éléments graphiques.
Le wireframe doit idéalement être fait sur chaque page principale du site. Néanmoins, en raison de multiples contraintes, beaucoup de designers choisissent d’en élaborer seulement pour les pages considérées comme « critiques ».




 admin |
admin |  19 octobre 2017 |
19 octobre 2017 |  7:30 |
7:30 | 